この記事は最終更新から3年以上経過しているため、内容が古くなっている可能性があります。
Reactでチェックを入れたCheckboxの一覧を取得する方法を調べてみたのですが、実装がごちゃごちゃのサンプルコードばかりで参考になりませんでした。
現在開発しているプロジェクトでは自分が最も好きなCSSフレームワークのChakra UIを取り入れていて、Chakra UIはカスタムフックもいくつか提供しているので、今回使えそうなカスタムフックが無いか探してみたところuseCheckboxGroupというものを見つけたので実装方法をご紹介します。
公式ドキュメントはこちら
実装方法
このようなソースを書いてみました。これを表示すると

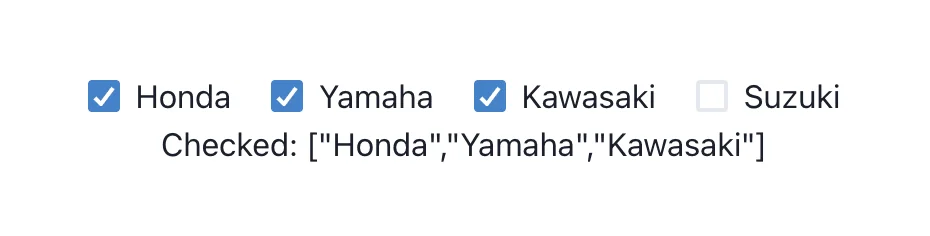
こんな感じで国内バイクメーカーのCheckboxが羅列され、チェックを入れると変更がcheckedItemsに反映されて下のChecked:の表示が変わります。(デフォルトのvalueだと分かりにくいのでcheckedItemsにリネームしています)
チェックした順番でcheckedItemsにアイテムがプッシュされます。
余談

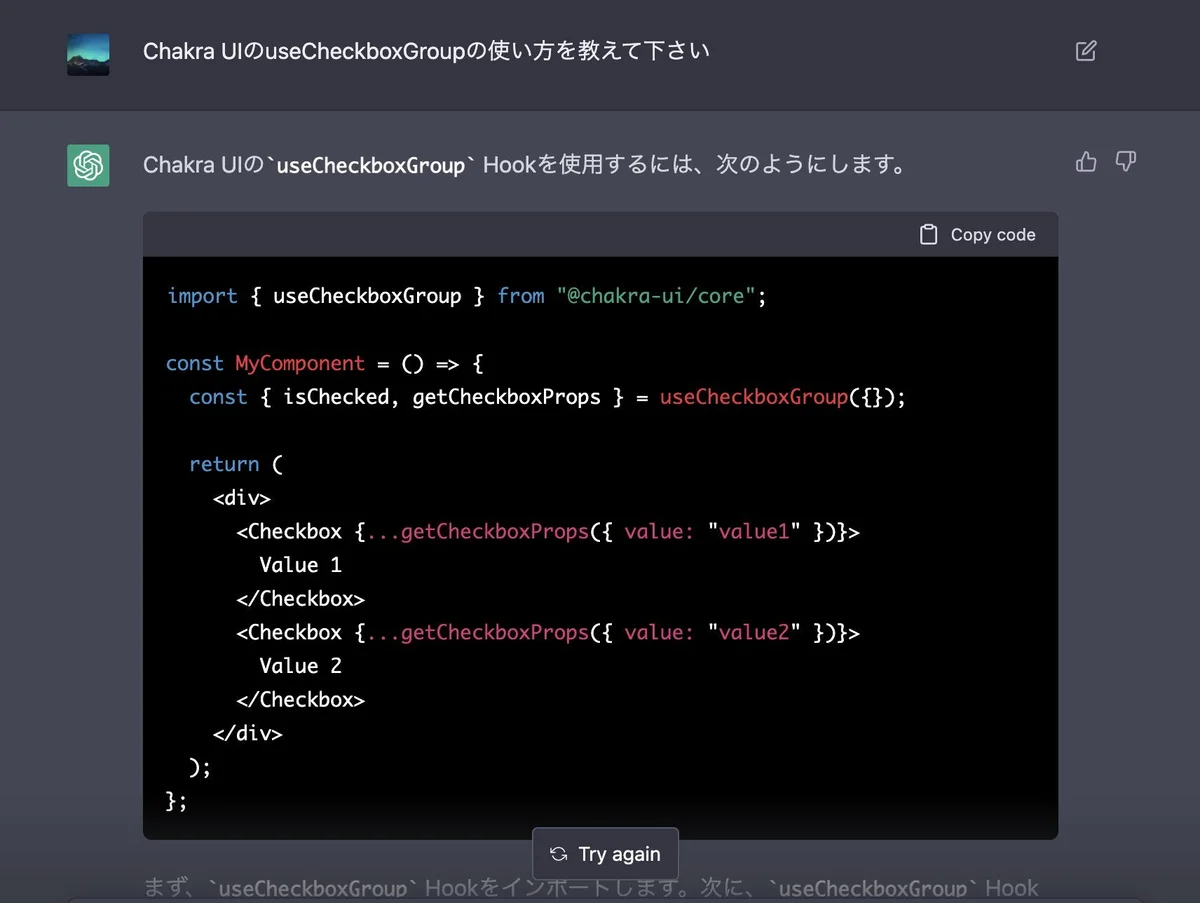
今話題のChatGPTにuseCheckboxGroupの使い方を尋ねてみました。
useCheckboxGroupはisCheckedなんていうプロパティーは返さないのですが、中々惜しいところまではいけてます。
ですがそんなことより、とあるSPAフレームワークで使える、とあるCSSフレームワークについてくるカスタムフックの使い方もこのようにちょこっと質問するだけでこの精度で答えられることに驚きました。
そのうち我々のようなWebエンジニアの居場所も無くなるのでしょうか。
この記事は 2026/01/09 02:04:58 にビルドされました