このブログも早いもので始めてから7年目に突入しています。
有難いことに昔書いた記事がアクセスされることもしばしばあるのですが、昔書いた記事ゆえに今の状況とは異なっている可能性があるのもまた事実です。
そこでこの度、最終更新から1年以上経過した記事の冒頭にアラートを表示するように仕様変更してみました。

表示自体はこんな感じになっていて、主張しすぎず、かといって分かりにくくもなく、いい塩梅で作れたと思います。
今回はこのアラートを皆さんも簡単に真似できるように、コピペ用のコードを載せておきます。
コピペする場所について

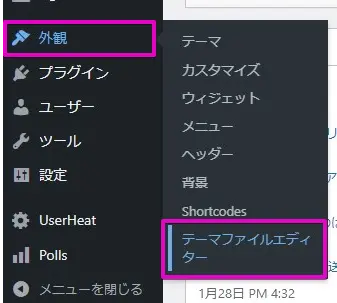
WordPressのダッシュボードを開き、外観 → テーマファイルエディターと進みます。

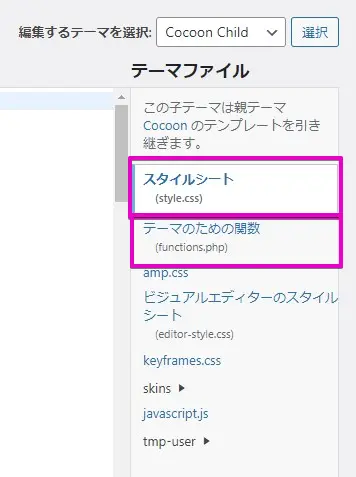
画面右側から、style.cssとfunctions.phpが選択できるので、以下に記載のコードをそれぞれのファイルの末尾にコピペします。
コピペ後、エディター下部のファイルを更新ボタンをクリックするのを忘れずに!
style.cssにコピペするコード
.outdated-article-notice{
display: flex;
justify-content: center;
padding: 0.3rem 0.5rem;
background-color: #fbffdc;
border-radius: 4px;
border: solid 2px #ffd95c;
}
.outdated-article-notice small{
font-size: 0.75rem;
color: #6b3038;
}
.outdated-article-notice span{
font-weight: bold;
}functions.phpにコピペするコード
add_filter("the_content", function($content){
if(!is_single()){
return $content;
}
global $post;
$threshold = 1; //単位:年
$accessTime = date_i18n("U");
$modifiedTime = strtotime($post->post_modified);
$eYears = floor(($accessTime - $modifiedTime) / 31536000);
if($threshold < $eYears){
$years = "<span>".$eYears."</span>";
$cautionText = "<small>この記事は最終更新から".$years."年以上経過しているため、内容が古くなっている可能性があります。</small>";
return '<div class="outdated-article-notice">'.$cautionText.'</div>'.$content;
}
return $content;
});※この記事のソースコードをベースに、一部変更を加えています。
8行目の$thresholdの中身を例えば2に変更すると、最終更新から2年以上経過した際にアラートが表示されるようになります。
これで、最終更新から時間が経った記事を開いてみると記事冒頭にアラートが表示されるようになっているはずです。
表示されない場合はキャッシュクリアなどを試してみてください。
余談
アラートのCSSにあしらわれている#fbffdc・#ffd95c・#6b3038というカラーコードは実は「フレッシュプリキュア!」に出てくる「キュアパイン」の衣装から引っ張ってきたものです。
というのも、
最近このような「フレッシュプリキュア!」の変身シーンの劇伴のギター演奏動画を作ったので、黄色モチーフのキャラということでキュアパインが頭に残っていたんですよね。
アニメのキャラクターはプロの人が色彩設計をしているので、そのキャラに使われている色を使えば自ずと見やすいUIになるのではと考え、今回キュアパインの衣装からカラーコードを拝借してきました。


コメント